要素の編集
この記事の内容
さらに2個を表示要素にエフェクトなどを追加したり、移動させたりする方法を説明します。
前提知識
このページでは ソース操作 描画オブジェクト などを用語を用いて説明します。 詳細はこちらをご覧ください。
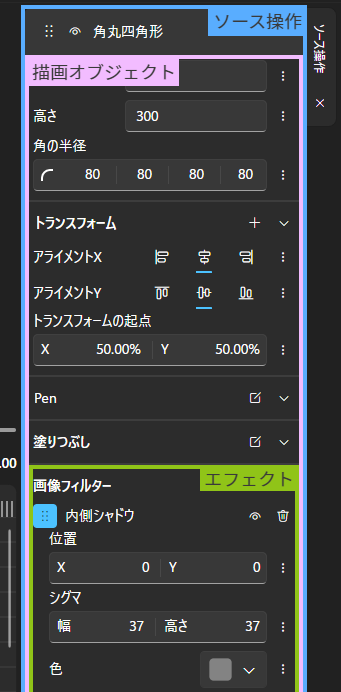
UI上での見分け方

エフェクトを追加
まずは追加したい要素をタイムライン上で選択します。 右側のタブの ソース操作 に選択している要素のプロパティが表示されます。
描画オブジェクトに直接エフェクトを追加する場合は、
フィルタエフェクト の + ボタンをクリックして、追加したいエフェクトを選びます。
または、ライブラリから追加したいエフェクトを フィルタエフェクト にドラッグアンドドロップすると追加できます。
それ以外の場所にドラッグアンドドロップすると、ソース操作としてエフェクトを追加することができます。
トランスフォーム
トランスフォームを使用すると、移動、回転、スケール、歪みなどを表現できます。
描画オブジェクトに直接トランスフォームを設定する場合は、
トランスフォーム の + ボタンをクリックして、追加したいトランスフォームの種類を選びます。
移動トランスフォームの場合のみ、プレビュー画面からマウスで移動することができます。 しかし、エフェクト (またはソース操作) として追加した移動トランスフォームはマウスで移動できません。
要素の時間を編集
タイムラインでマウスのドラッグ操作をすることで、 要素の開始時間、持続時間を編集することができます。
Beutlでは編集を簡単にするため、ドラッグ操作中に他のレイヤーの要素の時間にスナップします。
一時的に無効化するには Alt キーを押しながら、ドラッグ操作します。
この機能は、設定画面などで 永久的に無効化できません 。
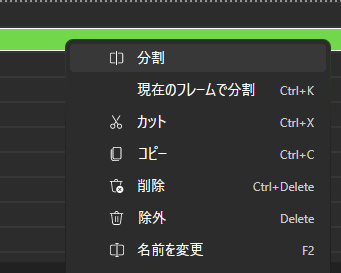
要素を分割
タイムラインで分割したい要素を右クリックして、メニューの分割ボタンをクリックすることで要素を分割できます。
Ctrl + K ショートカットを使うと、選択している要素を現在のフレームで分割できます。

要素をわかりやすくする
Beutlでは要素の色や名前を変えることができ、 それぞれ、右クリックメニューから変更できます。
名前は F2 キーまたは、要素をダブルクリックで変更できます。